|
 |

|
Webbisivun värienmäärittelyDokumentin taustavärit ja tekstivärit sekä mahdollinen taustakuva määritellään Body-elementissä, mikä löytyy Common-välilehdeltä:
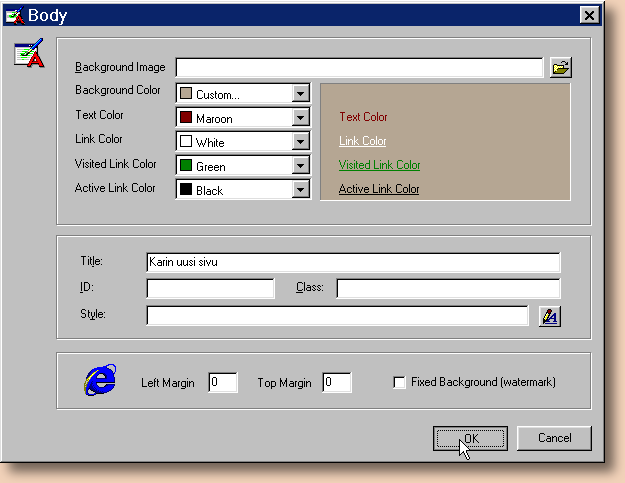
Valinnasta aukeaa seuraavanlainen ikkuna:
Värimäärittelyt lienevät kohtuullisen selvät, miten ne toimivat. Background Image tarkoittaa kuvaa, jonka voi sijoittaa sivun taustaksi. Sen käyttö avaa mahdollisuuksia, mutta usein sen käyttö tuottaa myös melko sekavan tuloksen. Kannattaa myös huomata, että selain niinsanotusti pinoaa kuva, eli toistaa sitä oikealle ja alle, jos näyttö on tarpeeksi iso. Ikkunan alareunassa määritellään marginaali sille, mistä teksti ja kuvat alkavat sivulla. Mikäli halutaan niiden alkavan aivan ylänurkasta niin ne tulee määritellä 0:ksi. Tarkimmin värimääritykset voi tehdä avaamalla värimäärittelyikkunan, jossa väri voidaan syöttää numeerisesti ohjelmalle. Tässä annetut värimäärittelyt ovat yhteensopivia Photoshopin määrittelyjen kanssa, joka on tärkeää, silloin kun dokumentin ja siinä olevien kuvien värimäärittelyjen tulee sopia toisiinsa.
Koodina näin luotu body elementti näyttää tältä:
Huomaa, että jatkossa sivulla näkyvä sisältö tulee kirjoitaa näiden body-elementtien väliin. |