|
 |

|
Kehysrakenteen luominenKehysrakenteella tarkoitetaan rakennetta, jossa monta erillistä webbidokumenttia liitetään yhteen niin, että muodostuu yksi kokonainen sivu. Esimerkiksi käy vaikka tämä ohje, joka muodostuu kolmesta erillisestä osasta. Ensin on yläosa, jossa on valokuva ja ohjelmiin liittyvät painonapit. Vasemmassa reunassa on navigointipalkki, jossa on kuhunkin aiheeseen liittyvä sisällysluettelo ja lopulta oikealla on varsinainen ohjetiedosto, jota paraikaa luet. Näiden lisäksi tulee vielä neljäs dokumentti, jossa on selaimelle ohjeet, miten kyseinen kehysrakenne luodaan. Uusi kehysrakenne aloitetaan valitsemalla File --> New:
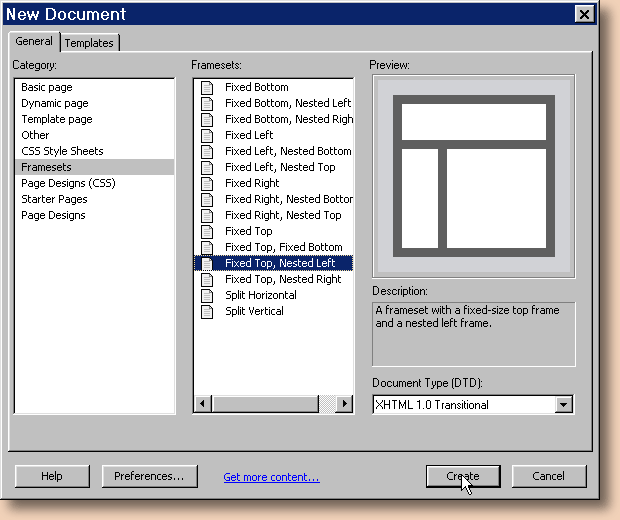
Valinnasta aukeaa seuraavanlainen ikkuna ja sieltä valitaan edelleen Framesets:
Tässä ikkunassa määritellään se miten sivu on paloiteltu eri kehyksiin. Yllä on esimerkkinä, se miten esimerkiksi tämä sivu on paloiteltu osasiksi. Tässä ei tarvitse välittää kehysten koosta suhteessa toisiinsa vaan ainostaan sijainnista suhteessa toisiinsa. Seuraavaksi aukeaa ikkuna, jossa eri kehyksen osille voi antaa nimen ellei ole tyytyväinen oletusnimiin. Nämä ovat nyt niitä nimiä, joita käytät silloin, kun haluat linkin aukeavan johonkin muuhun ikkunaan kuin itseensä (esim. vasemmanpuoleisen navikointi-ikkunan komennot avaavat dokumentit mainframe:iin):
Kehysten rakennetta voi muokata nyt Properties ikkunassa klikkaamaalla kahden vierekkäisen kehyksen reunaviivaa:
Tärkein ominaisuua täällä on määritellä kehyksen koko pikseleinä, minkä tulee täsmällisesti vastata sisältöä, jos halutaan kehyksissä olevien kuvien ja värien liittyvän toisiinsa saumattomasti. Huomaa, että tällöin tulee myös kehykseen tulevassa dokumentissa olla marginaalit asetettuna nollaksi. Jotta kehykset toimisivat kunnolla ja linkit rakentuisivat oikein kannattaa Frameset tallentaa heti alussa:
Framesetin nimeksi kannattaa tavallisesti antaa index.html tai index.htm (Huomaa pienellä kirjoitettuna!), jolloin kyseinen framesset aukeaa oletusarvoisesti kun kansion polku kirjoitetaan:
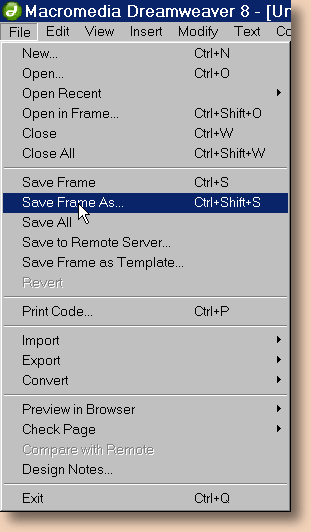
Samalla kannattaa tallentaa myös kehyksen osaset kukin kerrallaan. Klikkaa kehystä ja valitse File --> Save Frame As:
Jos sinulla on jo valmis dokumentti valmiiksi tehtynä ja haluat liittää sen kehykseen valitse File --> Open in Frame, jolloin voit valita jo tehdyn dokumentin aukeamaan kehykseen:
Jos jostain syystä kehysrakenteiden rajat eivät ole näkyvissä ja haluat muokata kehysrakenteen asetuksia tulee sinun valita katseluasetuksista Frameborders näkyviin. Vastaavasti, jos haluat esikatsella lopputulosta ilman rajoja, niin voit samasta kohdasta piilottaa kehysrakenteen näkyvistä:
Kehysrakenne näyttää koodina tältä: Huomaa, että Frameset-elementti sijoittuu dokumenttiin ennen Body-elementtiä.
Koodissa kohta rows="120,*" tarkoittaa sitä, että ylätunniste on 120 pikseliä korkea ja alapalkki on loput siitä. Kohta cols="150,*" tarkoittaa taas, että navigointipalkki on 150 pikseliä leveä ja pääkehys loput siitä. Palkkien koot voi määritellä myös prosentteina sivun leveydestä, mutta se on harvemmin mielekästä. Tällöin numeron perässä on prosenttimerkki.
|