|
 |

|
Taulukoiden luonti ja käyttöYksi perus-html:n ongelma on se, että kohteiden sijoittelulle sivulla ei ole suoria työkaluja kuten esim. Pagemakerissä. Tämän vuoksi taulukoita joudutaan käyttämään tyhjän tilan luomiseksi, sekä kuvien ja tekstin sijoitteluun suhteessa toisiinsa. Tilanteesta riippuen taulukoinnista voi muodostua hyvinkin monimutkaista. Taulukoita voidaan tietenkin käyttää myös taulukkomuotoisen tiedon esittämiseen. Taulukoiden luontiin sopiva painike löytyy mm. Common-työkalupalkilta:
Tai sitten voi valita Insert --> Table:
Valinnasta aukeaa ensimmäiseksi seuraavanlainen ikkuna: Tässä ikkunassa määritellään taulukon koko sarakkeina (Columns) ja riveinä (Rows)sekä taulukon leveys (Table width). Tässä määritellään taulukolle lisäksi yleisiä asetuksia, kuten reunan paksuus (Border thickness). Cell Padding tarkoittaa tyhjää tilaa taulukon sisällön ja taulukon reunan välillä ja Cell Spacing tarkoittaa tyhjää tilaa taulukon solujen välillä.
Tämän jälkeen solujen ominaisuuksia voidaan muokata Properties-ikkunan alaosaan tulevilla komennoilla kun kukin solu on valittuna. Tärkeimpiä komentoja ovat: W, joka tarkoittaa solun leveyttä. Bg, joka tarkoittaa solulle valittua taustakuvaa tai taustaväriä. Brdr, joka tarkoittaa reunaviivan väriä (näkyy kun reunat on yli 0:n pikselin). Tärkeitä ovat myös Cell tekstin alapuolella olevat kaksi nappia:
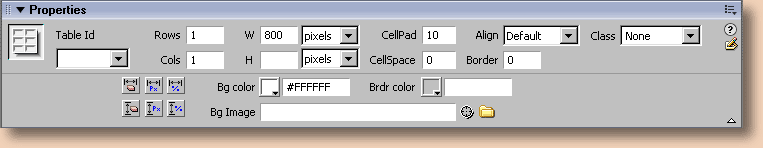
Näistä vasemmanpuoleisella voidaan yhdistää valitut solut, kun taas oikeanpuoleisella ne voidaan erotella toisistaan. Kannattaa huomata, että näiden runsas käyttö voi johtaa taulukkon rakenteeseen, joka on selaimille liian monimutkainen muodostaa. Koko taulukon asetuksia voidaan muuttaa ja lisätä klikkaamalla taulukon reunaviivaa, jolloin Properties ikkuna muodostuu seuraavanlaiseksi:
Tässä voidaan muokata edellä jo annettuja ominaisuuksia, kuten lisätä tai poistaa rivejä. Määritellä reunapaksuuksia ym. Lisäksi tässä voidaan määritellä koko taulukolle taustavaäri (Bg color) tai taustakuva (Bg Image). Vaihtoehtoisesti voimm muokata taulukon ominaisuuksia valikosta Modify --> Table:
Kaikki selaimet eivät hyväksy täysin tyhjiä taulukon soluja, jolloin niihin täytyy laittaa jotain sisältöä. Yksi mahdollisuus tehdä soluun näkymätöntä sisältöä on tyhjän merkki, jonka Dreamweaver osaa automaattisesti lisätä jokaiseen soluun, ellemme ole sinne mitään muuta laittaneet. Koodina 2*2 taulukko, jossa kaksi ylintä solua ovat yhdistetty näyttää tältä:
Kannattaa muistaa muutama seikka. Jos taulukkoon yrittää sijoittaa liian suurta kuvaa, niin mitat heittää heti häränpyllyä. Niinkin uskomatonta voi tapahtua, että tietyissä tilanteissa voi selain laskea solujen leveyksien summan väärinkin. Kannattaa myös muistaa, että usein saattaa olla järkevämpää käyttää useita sisäkkäisiä taulukoita ennemmin kuin yhtä suurta ja monimutkaista. |