|
 |

|
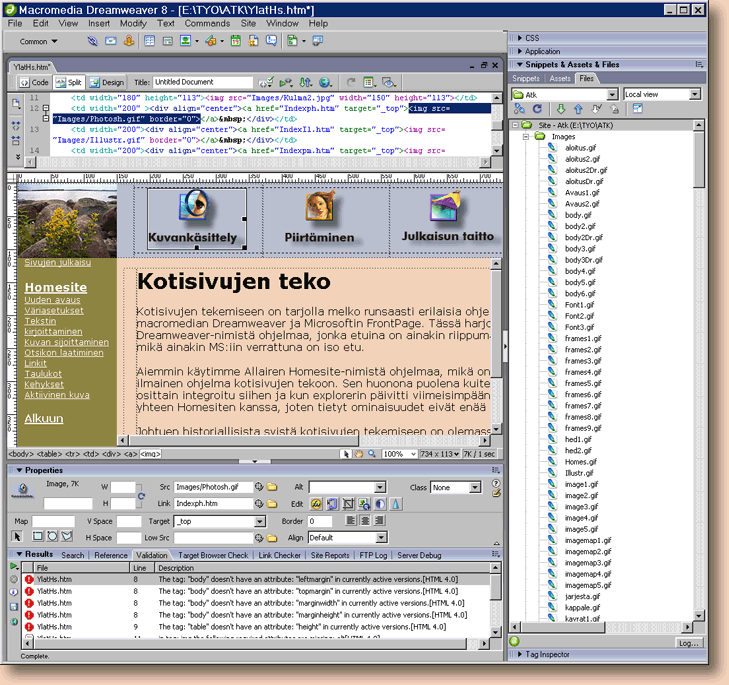
KäyttöliittymäDreamwever:in käyttöliittymä näyttää tältä:
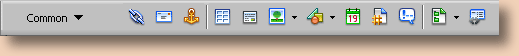
Ylhäällä on tavalliset valikot sekä työkalupalkki, jossa olevia komentoja voi vaihtaa common-sanan perässä olevasta kolmiosta:
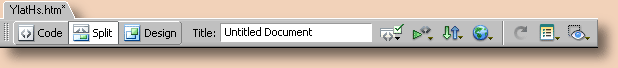
Tämän alapuolella on työskentelyikkuna jonka yläreunassa on palkki, josta voi valita sen mitä näytetään. Valikossa näkyy ensin ylhäällä tiedoston nimi. Tähti nimen oikeassa ylänurkassa tarkoittaa sitä, että viimeisiä muutoksia ei ole talletettu. Sen alla on kolme valintaa: Code tarkoittaa työskentelyä koodi-ikkunassa, Design tarkoittaa työskentelyä esikatselutilassa, Split tarkoittaa että molemmat näyvät, mikä on suositeltavaa ainakin silloin jos näytöllä on tilaa. Seuraavaksi on dokumentin otsikko. Sen jälkeen painike, jolla voi tarkistaa selaimen tunnistamta virheet. Seuraavaksi on painike, jolla voi tarkistaa kielioppivirheet. Maapallon kuvasta voi esikatsella dokumenttia haluamassaan selaimessa ja silmän kuvalla voi valita, mitkä lopullisessa dokumentissa näkymättömät elementit näytetään esikatselussa.
Työskentelyikkunan alla on Properties ikkuna, jonka sisältö vaihtelee sen mukaan mitä elementtiä kulloinkin käsitellään. Sitä on tässä ohjeessa käsitelty aina kunkin käsiteltävän asian kohdalla. Tässä esimerkkinä Properties ikkuna kun kuva on valittuna:
Properties-ikkunan alla ja oikealla puolella on kelluvia paletteja joiden sisältöä voi vaihdella tarpeen mukaan. Esimerkiksi dokumentin tarkistuksen vastaukset tulevat Properties-ikkunan alla olevaan ikkunaan. |