|
 |

|
Kehysrakenteen luominenKehysrakenteella tarkoitetaan rakennetta, jossa monta erillistä webbidokumenttia liitetään yhteen niin, että muodostuu yksi kokonainen sivu. Esimerkiksi käy vaikka tämä ohje, joka muodostuu kolmesta erillisestä osasta. Ensin on yläosa, jossa on valokuva ja ohjelmiin liittyvät painonapit. Vasemmassa reunassa on navigointipalkki, jossa on kuhunkin aiheeseen liittyvä sisällysluettelo ja lopulta oikealla on varsinainen ohjetiedosto, jota paraikaa luet. Näiden lisäksi tulee vielä neljäs dokumentti, jossa on selaimelle ohjeet, miten kyseinen kehysrakenne luodaan. Uusi kehysrakenne on helpointa tehdä aloittamalla Frames-välilehdeltä ohjattu kehysten luonti:
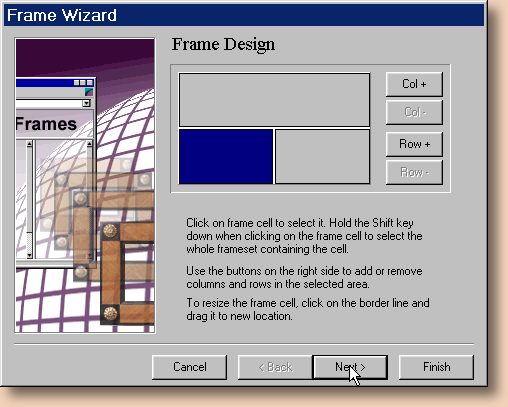
Valinnasta aukeaa seuraavanlainen ikkuna:
Tässä ikkunassa määritellään se miten sivu on paloiteltu eri kehyksiin. Yllä on esimerkkinä, se miten esimerkiksi tämä sivu on paloiteltu osasiksi. Tässä ei tarvitse välittää kehysten koosta suhteessa toisiinsa vaan ainostaan sijainnista suhteessa toisiinsa.
Seuraavassa ikkunassa annetaan kullekin keshyksen osalle nimi, jota tulee myöhemmin käyttää linkeissä Target-parametrina, jos haluaa linkin avaavan uuden dokumentin johonkin muuhun kehykseen kuin itseensä. Source URL: tarkoittaa sitä dokumenttia, mikä haetaan kuhunkin kehykseen, kun se ensimmäisen kerran avataan. Alinpana on muutamia kehyksen ulkonäköön liittyviä asetuksia. Kehysrakenne näyttää koodina tältä: Huomaa, että Frameset-elementti sijoittuu dokumenttiin ennen Body-elementtiä.
Vaikka kehyksien koon saattoikin muokata oikeaksi ensimmäisessä ikkunssa vetämällä, kannattanee palkkien koko määritellä suoraan numeroina koodiin. Koodissa kohta rows="120,*" tarkoittaa sitä, että ylätunniste on 120 pikseliä korkea ja alapalkki on loput siitä. Kohta cols="150,*" tarkoittaa taas, että navigointipalkki on 150 pikseliä leveä ja pääkehys loput siitä. Palkkien koot voi määritellä myös prosentteina sivun leveydestä, mutta se on harvemmin mielekästä. Tällöin numeron perässä on prosenttimerkki.
|