|
 |

|
Tekstin muotoilutHelpoin tapa kirjoittaa tekstiä on tehdä se Desing-ikkunassa. Yksi tärkeimmistä eduista tässä on se, että tällöin Dreamweaver muuttaa esimerkiksi skandinaaviset kirjaimet automaattisesti omiksi erikoismerkeikseen, mikä taas varmistaa niiden näkymisen oikein myös muissa tietokoneissa riippumatta niiden koodisivuasetuksista. Normaali tekstikappale tulee sijoittaa kappalemääritysten sisään. Se voidaan tehdä ainakin kolmella tavalla: 1. Uusi tekstikappale voidaan aloittaan valitsemalla text-työkalopalkilta Paragraph-symboli:
2. Se voidaan tehdä myös valitsemalla Text-->Paragraph Format-->Paragraph:
3. Se voidaan valita myös Desing-ikkunan alapuolella olevassa Properties-ikkunassa.
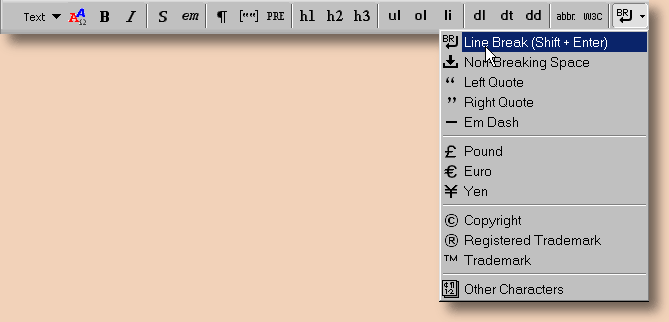
Tekstikappaleiden väliin selaimet jättävät tyhjän rivin. Huomaa, että normaalista rivinvaihdosta lähdekoodissa selaimien ei tulisi välittää. Kuitenkin, kun kirjoitat tekstiä Desing-ikkunassa normaali rivinvaihto vaihtaa kappaletta. Jos taas haluat siirtyä seuraavalle riville ilman tyhjää riviä valitse break-komento, jonka saat painamalla vaihto ja rivinvaihtonäppäimiä yhtä aikaa tai text välilehdeltä:
tai Insert --> HTML --> Special Characters --> Line Break
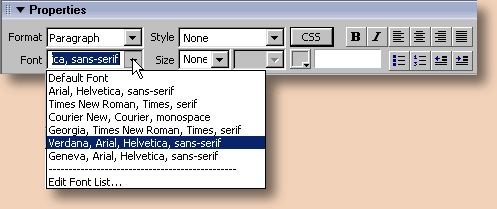
Kun taas haluamme muuttaa käyttämäämme fonttia tai sen ulkoasua, voidaan se tehdään se Properties-ikkunassa, josta löytyy työkalut fontin muuttamiseen, fontin koon muuttamiseen sekä lihavoinnit ja kursivoinnit (samat ominaisuudet löytyvät myös text-työkalupalkilta ja text-valikosta): 
Tässä ikkunassa määritellään käytetyt fontit. Nyt täytyy kuitenkin muistaa, että käytetyn fontin tulee löytyä selaajan tietokoneelta, joten vähääkään erikoisten fonttien käytössä ei ole mitään järkeä. Näin ollen kannattaa käyttää esimerkin mukaisia monen fontin määrittelyjä, joissa on vaihtoehtoina useita samankaltaisia fontteja, joista selaajan kone valitsee ensimmäisen listalta, mikä siihen on asennettu. Jos haluamme muokata fonttilistaa voidaan valita Edit Font List, jolloin aukeaa seuraavanlainen ikkuna. Tässä ikkunassa kannattaa huomata Available fonts: -listalla lopussa olevat yleisnimitykset eri tyyppisille fonteille (serif, sans-serif, monospace, cursive, fantasy, modern,script, roman, terminal), jotka voivat tarkoittaa mitä tahansa ko. luokkaan kuuluvaa fonttia. Näitä kannattaa, ehkä hieman kuitenkin vältellä, koska niiden käyttäytyminen on melko arvaamatonta eri selaimilla. Sen sijaan kannattaa suosia hyvin tavallisia fontteja, kuten verdana, times new roman ja määritellä niille muutama vaihturi.
Koodina kappale ja fonttimäärittelyt näyttävät tältä:
|