|
 |

|
Kuvan liittäminen webbisivullePainetaan Common-välilehdeltä kuvanliittämissymbolia:
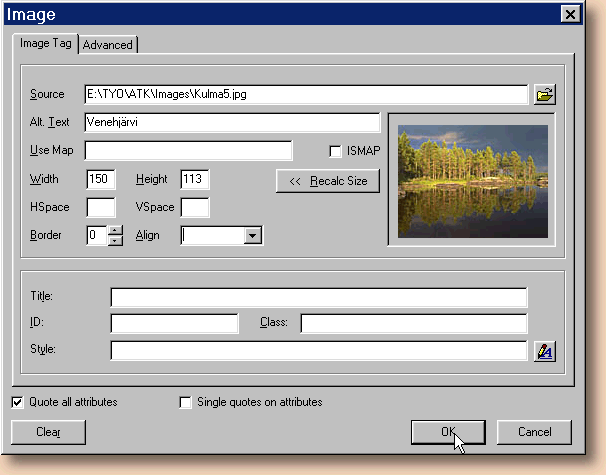
Valinnasta aukeaa seuraavanlainen ikkuna: 
Kohtaan Source tulee kuvan osoite. Huomaa, että ei tule käyttää yllä olevan esimerkin mukaista osoitetta, joka ei enää olekaan voimassa, kun kuva siirretään webbipalvelimelle, vaan tulee tarkistaa, että osoitteeksi tulee sellainen, että se viittaa kuvaan suhteessa siihen missä varsinainenkin webbisivu sijaitsee. Elikä tässä tapauksessa osoitteen tulisi olla muotoa: images/kulma5.jpg. Kohtaan Alt. Text tulee teksti, joka näkyy niille, joiden selain ei näytä kuvia. Tämä teksti näkyy myös keltaisessa laatikossa silloin, kun hiiri on pysäytetty kuvan päälle. Width ja Height tarkoittavat kuvan kokoa ja niiden käyttö nopeuttaa selaimen toimintaa sivun muodostuksessa. Jos kuva todellisuudessa on erikokoinen kuin, mitä tässä on määritelty, selain muuttaa kuvan määrittelyjen kokoiseksi, jolloin kyllä kannattaa käydä Photoshopissa muuttamassa myös kuva oikean kokoiseksi. Prosentuaalista kuvan kokoa ei kannata käyttää, koska kuva näyttää parhaalta silloin kun sitä ei suurenneta tai pienennetä. Border tarkoittaa kuvan ympärille tulevan kehyksen leveyttä. Tavallisimmin se on 0. Koodina kuvan sijoitus näyttää tältä ja se tulee sijoitta body-osioon:
|