|
 |

|
Taulukoiden luonti ja käyttöYksi perus-html:n ongelma on se, että kohteiden sijoittelulle sivulla ei ole suoria työkaluja kuten esim. Pagemakerissä. Tämän vuoksi taulukoita joudutaan käyttämään tyhjän tilan luomiseksi, sekä kuvien ja tekstin sijoitteluun suhteessa toisiinsa. Tilanteesta riippuen taulukoinnista voi muodostua hyvinkin monimutkaista. Taulukoita voidaan tietenkin käyttää myös taulukkomuotoisen tiedon esittämiseen. Taulukoiden luonti on helpointa aloittaa sitä varten tehdyn avustajan avulla. Se löytyy Tables-välilehdeltä:
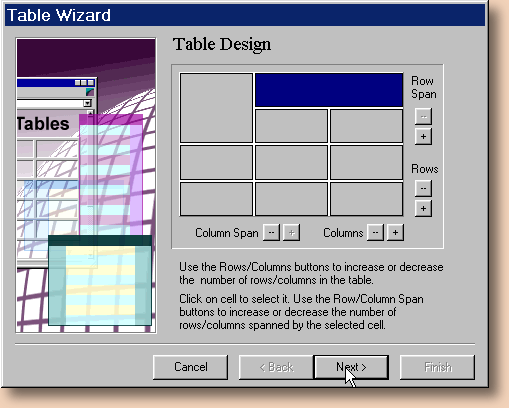
Valinnasta aukeaa ensimmäiseksi seuraavanlainen ikkuna: Tässä ikkunassa piirretään se, miltä taulukon rakenteen pitäisi näyttää. Ensin tehdään tarvittava määrä rivejä ja sarakkeita. Tämän jälkeen voidaan taulukon soluja yhdistellä Row Span ja Column Span -komennoilla, kuten kuvassa on tehty ylärivillä oleville soluille. Kannattaa huomata, että Row Span ja Colum Span komentojen runsas käyttö voi johtaa taulukkon rakenteeseen, joka on selaimille liian monimutkainen muodostaa.
Seuraavassa ikkunassa määritellään taulukolle yleisiä asetuksia, kuten reunan paksuus (Border Size), koko taulukon leveys (Width) tai taustaväri (Bakround Use Color). Cell Padding tarkoittaa tyhjää tilaa taulukon sisällön ja taulukon reunan välillä ja Cell Spacing tarkoittaa tyhjää tilaa taulukon solujen välillä.
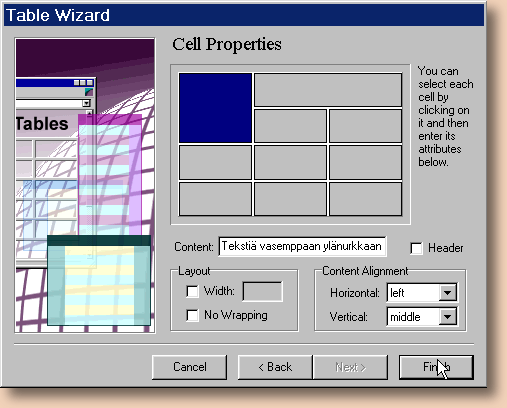
Viimeisessä avustajan ikkunassa voidaan antaa asetukset ja sisältöä jokaiseen soluun. Vaikka tässä ei välttämättä pystykkään laatimaan koko sisältöä jokaiseen soluun, saattaa olla mielekästä laittaa soluihin jokin merkki, joka myöhemmin on helppo vaihtaa solun varsinaiseen sisältöön. Solun sisältö kirjoitetaan kohtaan Content. Solun leveys voidaan määritellä kohdassa Layout Width. Kaikki selaimet eivät hyväksy täysin tyhjiä taulukon soluja, jolloin niihin täytyy laittaa jotain sisältöä. Yksi mahdollisuus tehdä soluun näkymätöntä sisältöä on tyhjän merkki, jonka saa Common-välilehdeltä lyhenteellä nb:
Koodina 2*2 taulukko, jossa kaksi ylintä solua ovat yhdistetty näyttää tältä:
Tässä loppuvaiheessa voidaan vielä helposti muokata taulukon kokoa suoraan koodiin. Kannattaa muistaa muutama seikka. Jos taulukkoon yrittää sijoittaa liian suurta kuvaa, niin mitat heittää heti häränpyllyä. Niinkin uskomatonta voi tapahtua, että tietyissä tilanteissa voi selain laskea solujen leveyksien summan väärinkin. Kannattaa myös muistaa, että usein saattaa olla järkevämpää käyttää useita sisäkkäisiä taulukoita, ennemmin kuin yhtä suurta ja monimutkaista. |